This Easy Plugin Makes it easy to Insert Javascript in the Footer of Your Wordpress Web Site
I don't use Wordpress often and I don't know which files to edit to add some Javascript to the footer of a Wordpress web site. Luckily there are some plugins that will add my Javascript to the footer of a Wordpress web site without me having to edit any files. I like that. Noobs like me like that. Noobs like you might like that.
Here's a plugin I found that lets you do exactly that - add some javascript code to the footer of a Wordpress web site.
Now I have some javascript that Amazon Onelink says I have to add to the footer of my web site. It looks like this:
<div id="amzn-assoc-ad-e9b8a32f-57ef-43c2-a908-314c39cce480"></div><script async src="//z-na.amazon-adsystem.com/widgets/onejs?MarketPlace=US&adInstanceId=e9b8a32f-57ef-43c2-a908-314c39cce480"></script>
You might have something different that you might need to add to your footer. It might be some javascript for some kind of visitor tracking service, or for some social sharing service like AddThis.
Whatever the case may be, I'm going to show you what I found that will add Javascript to your footer of your Wordpress site without much effort. It's a plugin.
Head and Footer Scripts Inserter
The Head and Footer Scripts Inserter plugin's main selling point (It's actually free) is that it's intuitive and doesn't require you to edit any files. I like that because I'm not a Wordpress pro. I'm just a noob.
So you get the plugin from the administration area of your Wordpress site. You can go to the "Add New" link in your Wordpress administration area and search for "javascript footer" and it should be the first result.

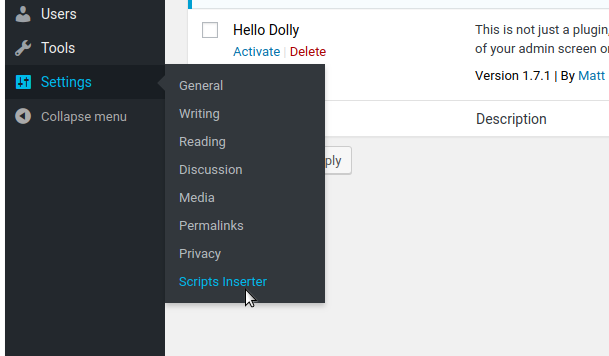
Okay, so after you click "Install now" and you've clicked "Activate" to activate the extension, you can go to Settings -> Script Inserter and that's where you'll begin using this plugin.

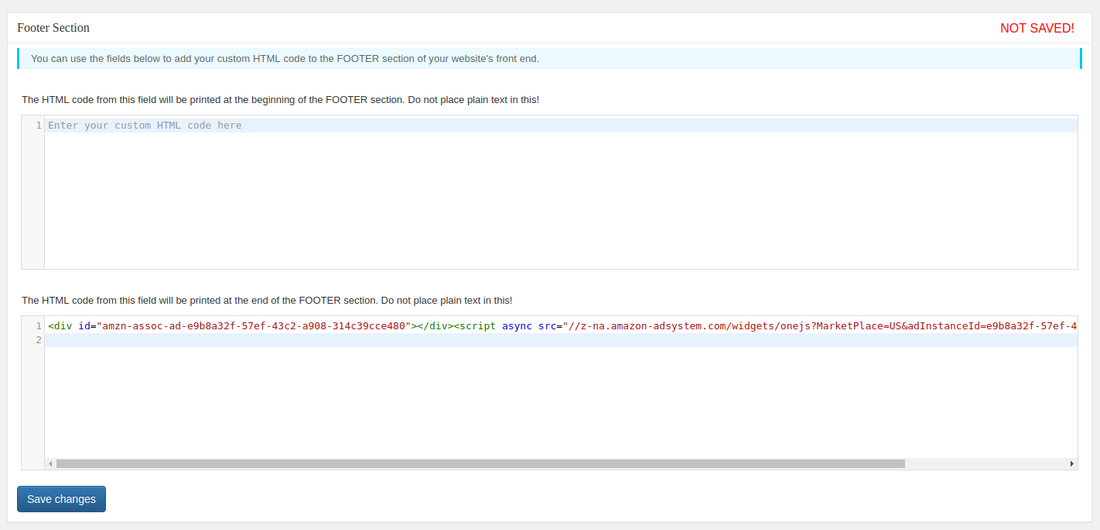
How to do it
They weren't kidding when they said this plugin was intuitive. I didn't read the instructions or anything. All I did was found where it said "The HTML code from this field will be printed at the end of the FOOTER section. Do not place plain text in this!" and then I entered my Javascript code there. It was really simple. Of course, I clicked "Save Changes" when I was finished.